Blog Design Trends for Social Media Integration: Introduction
In today’s digital era, the synergy between blog design and social media integration has become pivotal for bloggers and content creators. With a staggering number of internet users relying on social media for discovering new content, the importance of integrating these platforms into blog design cannot be overstated. This comprehensive guide delves into the latest trends in innovative blog design, specifically tailored for enhanced social media integration. Our journey will uncover not just the aesthetic aspects but also the functional elements that make a blog not only visually appealing but also socially connected.
Understanding the Basics of Blog Design for Social Media

In the realm of digital content creation, the design of a blog is a crucial factor that influences its success, especially when integrating with social media. A well-designed blog can significantly enhance user experience, increase social media interaction, and subsequently, drive traffic and engagement. Let’s break down the basics:
Essential Components of a Blog Design
- Visual Aesthetics:
- Color Schemes: The choice of colors on a blog is not just a matter of aesthetics but also functionality. Colors can affect readability, mood, and user experience. The right palette should complement the content and resonate with the brand identity.
- Fonts: Typography is a powerful tool in blog design. The right font enhances readability, ensures accessibility, and conveys the blog’s tone. It’s vital to choose fonts that are easy to read on various devices and browsers.
- Layout: A well-structured layout is pivotal. It should guide the reader naturally through the content, with a clear hierarchy and an intuitive navigation system. The layout must be responsive, adapting gracefully to different screen sizes, particularly for mobile users.
- Functional Elements:
- Navigation: Simple, intuitive navigation is key. Users should be able to find what they’re looking for within a few clicks. Including a search bar, clear menu labels, and a logical structure enhances user experience.
- Responsiveness: With the increasing use of smartphones for web browsing, a mobile-responsive design is non-negotiable. The blog should look and function seamlessly across all devices.
- Loading Speed: Page load time affects user retention. Optimizing images, minimizing code, and using efficient hosting solutions can significantly improve loading speed.
The Role of Social Media in Modern Blogging
Social media has become an integral part of blogging, serving as a vital channel for promoting content and engaging with the audience.
- Content Sharing: Integrating social sharing buttons makes it easy for readers to share content, expanding its reach.
- Community Building: Social media allows bloggers to build a community, engage in conversations, and receive instant feedback.
- Brand Visibility: Regular social media activity increases brand visibility and drives traffic back to the blog.
Case Study: Analysis of a Successful Blog with Integrated Social Media Features
Consider a blog that has effectively integrated social media, resulting in increased user engagement and traffic. This blog uses social widgets to display the latest social activity, includes easily accessible sharing options, and engages with readers through comments and social media platforms. By analyzing such a case, we can understand the best practices in blog design for social media integration.
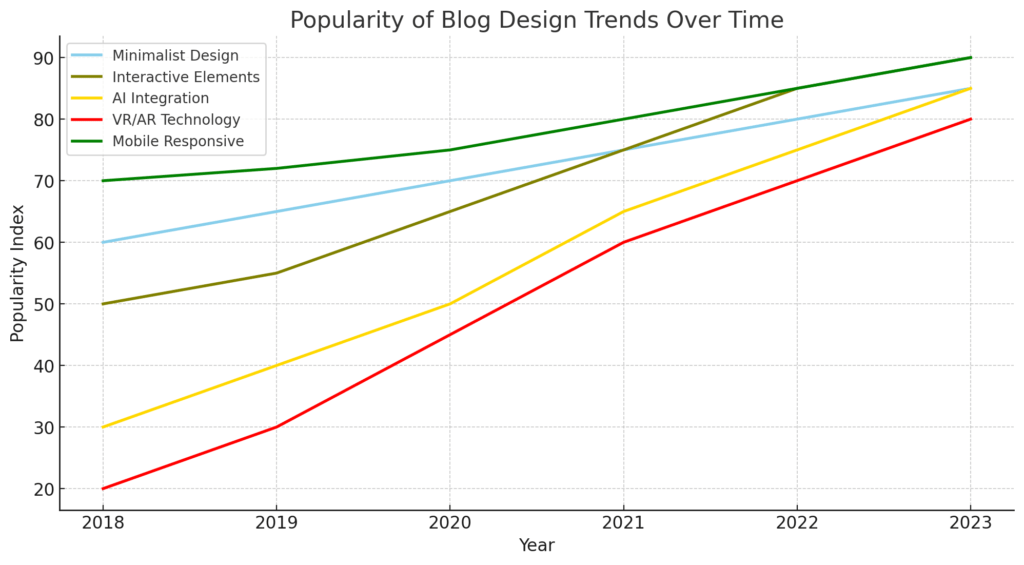
Top Innovative Blog Design Trends

The landscape of blog design is constantly evolving, with new trends emerging regularly. Staying abreast of these trends is crucial for bloggers looking to enhance user experience and engagement. Let’s explore some of the top innovative blog design trends that are shaping the digital world:
Minimalist and Clean Layouts
- Concept: Minimalism in blog design focuses on simplicity and content-centric layouts. It’s about stripping away unnecessary elements and focusing on what’s essential.
- Features:
- Clutter-Free Space: This includes ample white space, which helps in reducing cognitive overload and makes the content more digestible.
- Simplified Color Schemes: Using a limited color palette, often monochromatic or with one or two accent colors, to create a harmonious and visually pleasing experience.
- Readable Fonts: The use of clean, sans-serif fonts for easy readability and a modern look.
- Benefits: Minimalist designs load faster, are typically more mobile-friendly, and offer a distraction-free reading experience, leading to longer dwell times and better content absorption.
Interactive Elements for Engagement
- Concept: Incorporating interactive elements in blog design engages users more actively than traditional, static blogs.
- Features:
- Interactive Infographics: These go beyond static images, allowing users to click, hover, or scroll for more information.
- Polls and Quizzes: Tools that actively involve the audience, providing instant feedback or results.
- Animated Transitions: Subtle animations when users scroll or switch sections can significantly enhance the user experience.
- Benefits: Interactive elements increase user engagement, provide entertainment, and can even offer personalized content experiences, keeping users on the blog longer.
Emphasis on Multimedia Content
- Concept: Multimedia content, including images, videos, and audio, is increasingly prevalent in blog design, catering to diverse user preferences.
- Features:
- High-Quality Visuals: Crisp images and videos that are integrated seamlessly into the blog content.
- Audio Options: Podcasts or audio narration for blog posts, offering an alternative for users who prefer listening over reading.
- Video Blogs (Vlogs): Embedding vlogs within blog posts to provide a more dynamic content format.
- Benefits: Multimedia content can appeal to a wider audience, increase the time spent on the blog, and make complex topics more understandable and engaging.
Dynamic Content and Personalization

- Concept: Dynamic content changes according to user behavior or preferences, offering a more personalized experience.
- Features:
- AI-Powered Recommendations: Suggesting blog posts based on the user’s past reading behavior or interests.
- Geolocation Personalization: Tailoring content or language based on the user’s location.
- Adaptive Content: Content that changes based on the time of day or current trends.
- Benefits: Personalization makes users feel valued and understood, leading to increased loyalty and engagement.
Accessibility and Inclusivity
- Concept: Designing blogs with accessibility in mind ensures that they are usable by people with various disabilities.
- Features:
- Screen Reader Compatibility: Ensuring content is structured in a way that is navigable by screen readers.
- Contrast and Font Size Options: Allowing users to adjust these settings for better visibility and readability.
- Alt Text for Images: Providing descriptive alt text for all visual content.
- Benefits: An accessible blog reaches a wider audience, complies with legal standards, and demonstrates social responsibility.
Voice User Interface (VUI)
- Concept: With the rise of voice search and digital assistants, VUI integration in blogs is becoming more prevalent.
- Features:
- Voice Search Optimization: Optimizing content for voice search queries, which tend to be more conversational.
- Voice Commands: Allowing users to navigate, search, and interact with the blog via voice commands.
- Benefits: VUI can enhance user experience, particularly for mobile users and those who prefer voice interaction over traditional methods.
Each of these trends offers unique benefits and can be leveraged to create a more engaging and user-friendly blog. The key is to understand your audience and select the design trends that best align with your content strategy and their preferences.
| Характеристика | Traditional Blog Elements | Interactive Blog Elements | Impact on Engagement |
|---|---|---|---|
| Content Delivery | Static text and images. | Dynamic content like videos, GIFs, and animations. | Interactive content is more engaging and can lead to increased time spent on the site. |
| User Participation | Limited to reading and possibly commenting. | Options for polls, quizzes, and interactive infographics. | Interactive elements encourage active participation, leading to higher user investment in the content. |
| Feedback Mechanism | Comments section. | Real-time polls and surveys with instant results. | Instant feedback options offer a more engaging and interactive experience for users. |
| Social Sharing | Basic social media share buttons. | Share buttons with counters and incentives for sharing (e.g., unlock content). | Enhanced sharing features can increase social media shares and overall visibility. |
| Navigation | Traditional menu-based navigation. | Interactive menus, scroll-triggered animations, and dynamic content filters. | More dynamic navigation can create a more enjoyable and memorable experience, encouraging users to explore further. |
| Content Update | Infrequent updates, typically in the form of new blog posts. | Regular updates with fresh interactive content like weekly polls or quizzes. | Regular updates with interactive content keep users coming back for more. |
| Engagement Metrics | Standard analytics like page views and time on site. | Advanced metrics such as interaction rates, completion rates for quizzes/polls. | Interactive elements provide deeper insights into user engagement and preferences. |
Social Media Integration Techniques

In the digital age, integrating social media into blog design is no longer just an option; it’s a necessity. Effective social media integration can exponentially increase a blog’s reach, engagement, and overall success. Here’s a detailed look at various techniques for integrating social media into your blog:
Embedding Social Media Feeds
- Concept: Incorporating live feeds from social media platforms directly into the blog.
- Implementation:
- Platform Widgets: Using platform-specific widgets, like Twitter’s Timeline or Facebook’s Page Plugin, to display the latest posts or tweets.
- Custom Integration: For a more tailored experience, custom APIs can be used to fetch and display social media content in a unique format.
- Benefits: Live feeds keep the blog content fresh and dynamic. They also provide a snapshot of social media activity, encouraging readers to engage with the blog’s social channels.
Social Sharing Buttons and Widgets
- Concept: Including buttons that allow readers to easily share blog content on their social media profiles.
- Implementation:
- Strategic Placement: Positioning sharing buttons in noticeable areas like the top or side of the blog post, or at the end of the content.
- Customizable Buttons: Using tools that allow customization of button design to match the blog’s aesthetics.
- Share Counters: Adding share counters to buttons can provide social proof and encourage more shares.
- Benefits: Social sharing buttons can significantly increase a blog’s visibility and traffic. They act as a reminder and an easy tool for readers to spread the word.
Interactive Social Media Features
- Concept: Utilizing interactive features to engage users and connect the blog with social media platforms.
- Implementation:
- Comments Integration: Using systems like Facebook Comments or Disqus, which allow users to comment using their social media profiles.
- Social Login: Enabling social media login for subscribing or accessing certain parts of the blog.
- Contests and Polls: Hosting social media contests or polls that are tied to blog content.
- Benefits: These features enhance user engagement and make the interaction between the blog and its social media platforms more seamless and interactive.
Social Media-Inspired Design Elements
- Concept: Incorporating design elements inspired by social media into the blog’s design.
- Implementation:
- Visual Cues: Using design cues from social media platforms, like the familiar ‘like’ button or iconography.
- Content Formats: Adapting popular social media content formats, like stories or newsfeed-style layouts.
- Benefits: This creates a sense of familiarity for users accustomed to social media, potentially increasing engagement and time spent on the blog.
Social Media Metadata Optimization
- Concept: Optimizing blog content with social media metadata to enhance how content is shared and displayed on social platforms.
- Implementation:
- Open Graph Tags for Facebook: Ensuring that when your blog is shared on Facebook, it includes a proper image, title, and description.
- Twitter Cards: Using Twitter Cards to control how content appears when a blog post is tweeted.
- Benefits: Optimized metadata ensures that content looks appealing when shared on social media, increasing the likelihood of clicks and further shares.
Cross-Promotion Strategies
- Concept: Promoting blog content on social media platforms and vice versa.
- Implementation:
- Teasers on Social Media: Posting snippets or teasers of blog content on social media to drive traffic to the blog.
- Blog Promotion of Social Channels: Using the blog to promote social media channels, like inviting readers to follow for more updates.
- Benefits: Cross-promotion leverages the strengths of both platforms, driving traffic and engagement across both the blog and social media channels.
Implementing these social media integration techniques can lead to a more engaging, accessible, and successful blog. It’s about creating a synergy between the blog and social media platforms, ensuring they work together to amplify content reach and audience engagement.
Optimizing Blog Design for Various Social Media Platforms

In the digital landscape, each social media platform has its unique characteristics and user behaviors. Tailoring your blog’s design to harmonize with these platforms can significantly boost your social media strategy. Here’s how you can optimize your blog design for various social media platforms:
Design Considerations for Facebook
- Visual Compatibility: Ensure your blog’s visuals are optimized for Facebook sharing. This includes using images with dimensions that fit Facebook’s news feed (preferably 1200 x 630 pixels) to avoid awkward cropping.
- Facebook Plugins: Integrate Facebook plugins such as the Like button, Share button, or Page Plugin. This integration enables users to like or share content directly from your blog or view your Facebook page without leaving your site.
- Instant Articles: Consider using Facebook Instant Articles if your blog has a high volume of content. This feature allows for fast-loading articles and a seamless reading experience on Facebook’s mobile app.
Tailoring for Twitter
- Concise Messaging: Given Twitter’s emphasis on brief, impactful messages, ensure that your blog titles and meta descriptions are concise and engaging. This will make them more effective when shared on Twitter.
- Twitter Cards: Implement Twitter Cards on your blog. This feature ensures that when someone tweets your blog post, it includes a preview with an image, a title, and a description, making the tweet more visually appealing and informative.
- Hashtag Integration: Consider incorporating popular or relevant hashtags into your blog posts. When shared on Twitter, these hashtags can increase the visibility of your content.
Instagram Optimization
- Visual-First Design: Instagram is a visually-driven platform. Ensure your blog has high-quality, eye-catching images or graphics that can be shared on Instagram. These visuals should align with your brand’s aesthetic to maintain consistency.
- Stories and Highlights: If your blog covers events, behind-the-scenes, or has visual storytelling, leverage Instagram Stories and Highlights to share these aspects. You can direct viewers to your blog for more detailed content.
- Link in Bio: Since Instagram doesn’t allow clickable links in post captions, use the ‘link in bio’ strategy. Direct your Instagram followers to a link in your bio where they can access your blog.
YouTube Integration
- Video Content: If your blog has associated video content or a vlog, ensure it’s optimized for YouTube. Embed these videos directly into your blog posts for a richer multimedia experience.
- Cross-Promotion: Use your YouTube channel to promote your blog and vice versa. In your video descriptions, link back to related blog posts, and embed your YouTube videos in your blog.
LinkedIn Considerations
- Professional Tone: Tailor your blog’s content and design to reflect a more professional tone if you’re sharing on LinkedIn. This includes using more formal language and professional imagery.
- Article Publishing: Leverage LinkedIn’s publishing platform to post articles directly. This can be a great way to repurpose blog content and reach a professional audience.
General Best Practices
- Responsive Design: Ensure your blog design is responsive and mobile-friendly. This is essential as most social media users access these platforms through mobile devices.
- Social Sharing Buttons: Include social sharing buttons for various platforms, making it easy for readers to share content on their preferred social network.
- Cross-Platform Content: Develop a content strategy that allows for easy adaptation across different platforms, whether it’s a blog post, a tweet, an Instagram story, or a LinkedIn article.
Optimizing your blog design for various social media platforms is an ongoing process. It involves understanding each platform’s nuances, adapting your content accordingly, and ensuring seamless integration to maximize reach and engagement.
| Design Element | |||
|---|---|---|---|
| Image Sizes | – Cover photo: 820 x 312 pixels<br> – Profile picture: 170 x 170 pixels<br> – Shared image: 1200 x 630 pixels | – Header photo: 1500 x 500 pixels<br> – Profile picture: 400 x 400 pixels<br> – In-feed image: 1200 x 675 pixels | – Profile picture: 110 x 110 pixels<br> – Square post: 1080 x 1080 pixels<br> – Landscape post: 1080 x 566 pixels |
| Content Type | – Longer, informative posts<br> – Videos and live streams<br> – Events and groups | – Short, engaging tweets<br> – GIFs and memes<br> – Polls and threads | – High-quality visuals<br> – Stories and reels<br> – Carousel posts |
| Engagement Features | – Emphasize on ‘Like’ and ‘Share’ buttons<br> – Use of Facebook reactions | – Use of hashtags<br> – Retweet and comment for engagement | – Focus on ‘Likes'<br> – Use of Instagram Stories for direct engagement |
| Typography and Colors | – Clear, legible font for longer posts<br> – Use of brand colors in images and cover photo | – Bold, attention-grabbing fonts for headers<br> – Consistent use of brand colors | – Aesthetic use of typography in visuals<br> – Color palette that complements Instagram’s UI |
| Link Integration | – Direct links in posts<br> – Call-to-action buttons on pages | – Shortened URLs in tweet copy<br> – Use of link in bio | – Swipe up links in Stories (for accounts with 10k+ followers)<br> – Link in bio for main content |
| Interactivity | – Polls and quizzes in posts<br> – User-generated content and shares | – Engaging with trending hashtags<br> – Twitter chats and Q&A sessions | – Polls and Q&A in Stories<br> – Engaging captions and comments |
| Video Content | – Native video uploads<br> – Facebook Live for real-time engagement | – Short video clips<br> – Twitter Spaces for live audio conversations | – Instagram Live for real-time video<br> – IGTV for longer-form content |
User Experience and Accessibility

Creating a blog that’s not only visually appealing but also accessible and easy to navigate is essential for reaching a wider audience and ensuring a positive user experience. Let’s explore the key aspects of user experience and accessibility in blog design:
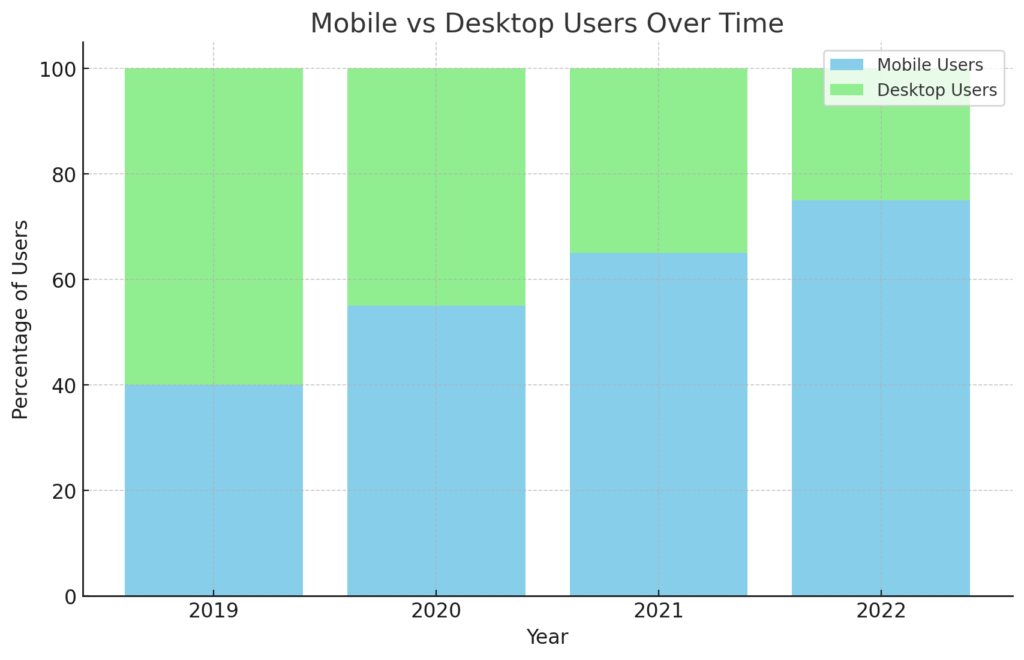
Creating a Mobile-Responsive Design
- Essential for Modern Web: With the majority of internet users accessing content via smartphones, having a mobile-responsive blog design is crucial.
- Responsive Features:
- Fluid Layouts: Ensure your blog layout adjusts seamlessly to different screen sizes and orientations.
- Touch-Friendly Navigation: Menus and buttons should be easily clickable with a finger, and the design should accommodate touch-based navigation.
- Optimized Media: Images and videos should resize appropriately to fit smaller screens without losing quality.
- Testing: Regularly test your blog on various devices and browsers to ensure consistent performance and appearance.
Enhancing Readability and Navigation
- Readable Fonts: Use fonts that are easy to read on digital screens. Sans-serif fonts are generally a good choice for body text due to their clean lines.
- Contrast and Color: Ensure there is sufficient contrast between the text and background colors to make the content easily readable. Avoid color combinations that are difficult for colorblind users to distinguish.
- Clear Hierarchy: Use headings (H1, H2, H3, etc.) to structure your content logically. This not only helps readers navigate the article but also aids screen readers in understanding the content structure.
Speed and Performance Optimization
- Fast Loading Times: Website speed is a crucial aspect of user experience. Optimize images, minimize the use of heavy scripts, and choose a reliable hosting provider to improve loading times.
- Reducing Bloat: Avoid unnecessary plugins or widgets that can slow down your site. Streamline your design to include only what’s necessary.
Ensuring Accessibility for All Users
- Accessibility Standards: Follow Web Content Accessibility Guidelines (WCAG) to ensure your blog is accessible to individuals with disabilities.
- Alt Text for Images: Provide descriptive alt text for all images. This is crucial for visually impaired users who rely on screen readers.
- Keyboard Navigation: Ensure that your blog can be navigated using a keyboard. This is important for users who cannot use a mouse or touch screen.
- Accessible Forms: If your blog has forms (like contact forms or comments), make sure they are labeled clearly and can be navigated using a screen reader.
Engaging Content Formats

- Variety in Content: Incorporate different types of content such as text, images, videos, and infographics to cater to diverse preferences.
- Interactive Elements: Elements like quizzes, polls, or interactive infographics can enhance engagement and provide a more dynamic user experience.
Continuous Improvement and Feedback
- User Feedback: Regularly collect and analyze user feedback to identify areas for improvement in your blog’s design and content.
- Analytics: Use web analytics tools to understand how users interact with your blog, which pages are most visited, and where users might be encountering issues.
By focusing on these areas, you can ensure that your blog not only attracts but also retains a diverse audience by providing an enjoyable, accessible, and user-friendly experience.
Measuring the Impact of Your Design

Evaluating the effectiveness of your blog design is crucial to understanding how it influences user behavior and overall satisfaction. Here’s a detailed guide on how to measure the impact of your blog design:
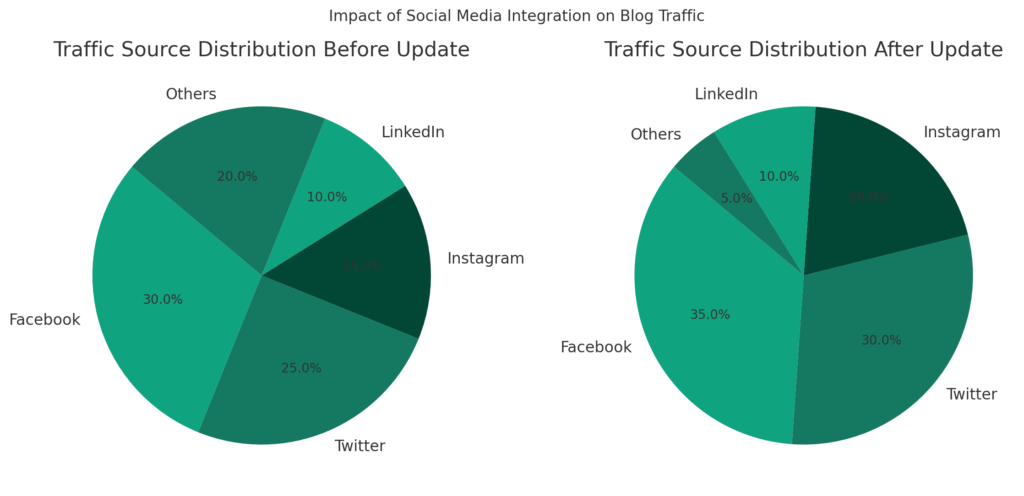
Analytics and Metrics for Social Media Integration
- Traffic Sources: Analyze where your visitors are coming from. A significant increase in traffic from social media platforms indicates successful integration.
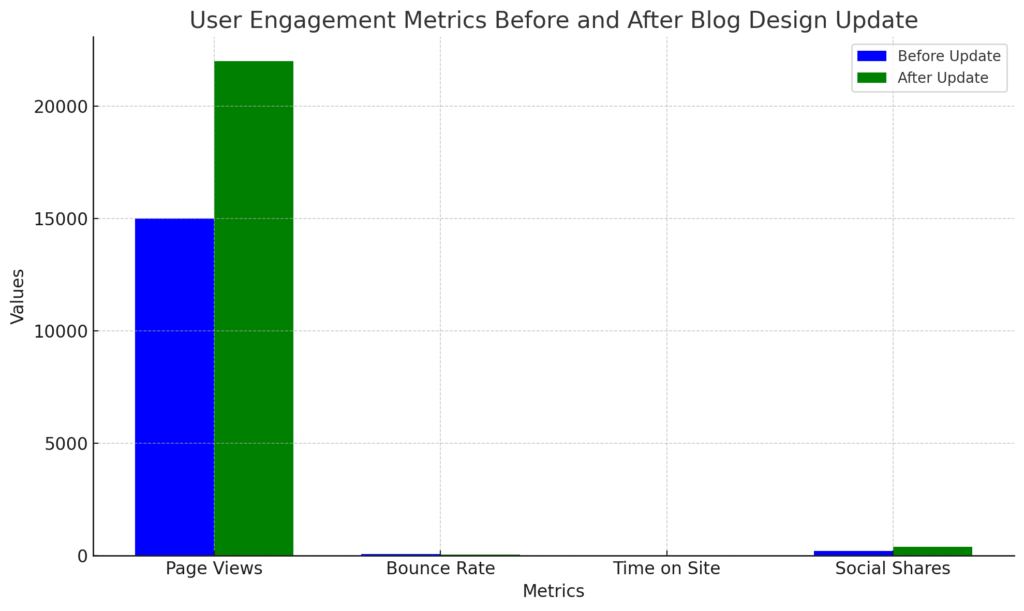
- User Engagement: Track metrics like time on site, pages per session, and bounce rate. A well-designed blog typically sees higher engagement and lower bounce rates.
- Social Shares: Monitor the number of times your blog content is shared on social networks. Tools like BuzzSumo can help track this metric.
- Conversion Rates: If your blog has specific goals (like newsletter signups or product sales), measure how design changes affect these conversions.
A/B Testing for Blog Design
- Concept of A/B Testing: This involves comparing two versions of a webpage (A and B) to see which performs better. You can test different design elements like layouts, color schemes, call-to-action buttons, etc.
- Implementation: Use tools like Google Optimize or Optimizely for conducting A/B tests. Ensure that you have a significant sample size and test duration to get reliable data.
- Analyzing Results: Compare the performance of each variant in terms of metrics like click-through rates, conversion rates, and user engagement.
User Feedback and Surveys
- Direct Feedback: Sometimes, the best way to gauge the impact of your design is by asking your audience directly. Tools like SurveyMonkey or Google Forms can be used to gather feedback.
- Usability Testing: Conduct usability tests where real users interact with your blog while you observe their behavior. This can provide insights into any navigational issues or design elements that are not user-friendly.
Heatmaps and User Behavior Analysis

- Heatmaps: Tools like Crazy Egg or Hotjar show you where users are clicking on your blog, how far they are scrolling, and what parts they are spending the most time on.
- User Sessions Recording: Some tools offer the option to record user sessions, providing real-time insight into how users interact with your blog.
SEO Performance
- Search Rankings: Monitor your blog’s rankings for key search terms. A well-designed blog that’s optimized for SEO should rank higher over time.
- Backlinks: Use tools like Ahrefs or SEMrush to track the number of backlinks your blog is receiving. Quality design can lead to more natural backlinks from other websites.
Technical Performance Metrics
- Page Load Time: Use tools like Google PageSpeed Insights to measure the loading speed of your blog. Faster loading times usually result in better user engagement.
- Mobile Responsiveness: Check your blog’s performance on mobile devices. Google’s Mobile-Friendly Test can help assess how mobile-friendly your design is.
By regularly monitoring these aspects, you can quantitatively and qualitatively assess the impact of your blog design on user experience and engagement. This ongoing process of measurement, analysis, and improvement is key to maintaining a successful, user-friendly blog that resonates with your audience.
Future Trends and Predictions
The digital landscape is perpetually evolving, and staying ahead of trends is crucial for bloggers looking to maintain relevance and engagement. Here’s a look into the future trends and predictions in blog design:
Emerging Technologies in Blog Design
- Artificial Intelligence (AI): AI is set to revolutionize blog design by personalizing user experiences. From AI-driven content recommendations to chatbots that assist in navigation, AI can make blogs more interactive and user-friendly.
- Virtual Reality (VR) and Augmented Reality (AR): These technologies offer immersive experiences that could transform how readers interact with blog content. Imagine offering virtual tours, 3D product views, or interactive learning experiences directly on your blog.
- Voice Interface Integration: As voice-assisted devices become more common, optimizing your blog for voice search and integrating voice commands for navigation could enhance accessibility and user experience.
Predictions for Social Media and Blogging Synergy
- Seamless Social Media Integration: Future blogs might feature even more seamless integration with social media platforms, allowing for instant content sharing and cross-platform content strategies.
- Influencer Collaboration: The collaboration between bloggers and social media influencers is likely to grow, leveraging each other’s audiences for mutual growth and content amplification.
Design Evolution
- Minimalism Continues: The trend of minimalistic design with a focus on white space, clean lines, and uncluttered layouts is expected to continue, as it aids in faster loading times and better mobile compatibility.
- Dark Mode Designs: With the growing popularity of dark mode in apps and operating systems, blogs may also adopt dark-themed designs to reduce eye strain and save on-screen energy consumption.
Interactive and Dynamic Content
- Greater Interactivity: Blogs are likely to become more interactive, using elements like quizzes, polls, and interactive infographics to engage users.
- Dynamic Personalized Content: Content that adapts based on user behavior, time of day, or even weather conditions could become a standard feature in blog design.
Accessibility and Inclusivity

- Focus on Accessibility: There will be a stronger focus on making blogs accessible to all users, including those with disabilities, following international web accessibility standards.
- Inclusive Design: Design that takes into account the diversity of its audience, providing content that is relevant and accessible to people from different cultures, languages, and backgrounds.
Sustainable and Ethical Design
- Environmentally Conscious Design: As awareness about digital carbon footprints grows, we might see a trend toward more sustainable web design practices, such as optimizing images and scripts to consume less data and power.
- Ethical Design Practices: Ethical considerations in design, including privacy, data protection, and user well-being, are likely to become more prominent.
Increased Use of Analytics and AI for Design Optimization
- Data-Driven Design Decisions: The use of analytics to inform design decisions will become more sophisticated, utilizing AI and machine learning to analyze user behavior and preferences.
- Predictive Analytics: AI might be used to predict future trends and user needs, allowing bloggers to adapt their design and content proactively.
Keeping an eye on these future trends and predictions and being ready to adapt your blog design accordingly will be key to staying relevant and engaging in the ever-changing digital landscape.
Conclusion: Blog Design Trends for Социальные сети Integration
In conclusion, innovative blog design integrated with social media is not just a trend but a necessity in the digital age. By embracing these design trends and techniques, bloggers can create more engaging, accessible, and effective platforms for their content. Remember, the key to a successful blog lies in its ability to connect with its audience, both visually and interactively.
FAQ: Blog Design Trends for Social Media Integration
What are the top three minimalist design elements for blogs?
Simplicity in Layout: A minimalist design is characterized by a clean, uncluttered layout. It focuses on essential elements, eliminating unnecessary ones to avoid visual overload.
Neutral Color Schemes: Minimalist designs often utilize a neutral color palette. This includes shades of white, gray, and black, sometimes accented with a single, understated color to add a touch of visual interest.
Typography: The use of clean, readable fonts is crucial in minimalist design. Fonts are chosen not just for aesthetic appeal but for clarity and ease of reading. Sans-serif fonts are commonly used due to their clean lines and modern feel.
How can interactive elements like polls enhance user engagement?
Increased Participation: Interactive elements like polls invite users to actively participate rather than passively consume content. This active engagement can increase the time users spend on the site.
Feedback and Insights: Polls provide valuable insights into the preferences and opinions of the audience. This information can guide future content creation and site improvements.
Community Building: By engaging in polls, users feel a part of the blog’s community, fostering a sense of belonging and encouraging repeat visits.
What are the steps to embed a social media feed on my blog?
Choose a Social Media Feed: Decide which social media platform’s feed you want to embed (e.g., Twitter, Instagram).
Access Embedding Options: On most platforms, you can find an ‘Embed’ option in the settings or share options of a post.
Copy the Embed Code: Generate and copy the embed code provided by the social media platform.
Paste into Your Blog: In your blog editor, switch to HTML view and paste the embed code where you want the feed to appear.
Adjust and Test: Make necessary adjustments to ensure the feed displays correctly and test it on different devices for responsiveness.
Can you provide examples of effective social sharing buttons?
Floating Sidebar: A common and effective placement is a floating sidebar that stays visible as the reader scrolls down the page.
Below Post Headline: Placing sharing buttons just below the post headline can encourage sharing right after the reader is captivated by the content.
End of the Post: Including sharing buttons at the end of the post gives readers an easy way to share the content after they’ve finished reading it.
Customized Buttons: Customized buttons that match the blog’s design and branding can increase visual appeal and user interaction.
How do design considerations vary for different social media platforms?
Facebook: Focus on integrating share buttons and embedding posts. Facebook favors images and videos, so ensure your blog content includes media that looks good when shared on Facebook.
Twitter: Tweets are brief, so ensure your titles and headlines are catchy and concise for effective sharing. Embedding tweets within your blog can add a dynamic element.
Instagram: Since Instagram is image-centric, ensure your blog’s images are high-quality and visually appealing. Embedding Instagram posts can add a visual storytelling element to your blog.
What are the best practices for incorporating multimedia content in blogs?
Relevance and Quality: Use images, videos, and audio that are directly relevant to your content. Ensure high resolution and good production quality.
Optimization: Optimize multimedia for quick loading. Compress images and use responsive design so they look good on all devices.
Alt Text and Captions: Use descriptive alt text and captions for images for SEO and accessibility.
Strategic Placement: Place multimedia strategically in your content to break text, explain complex ideas, or add visual interest.
Why is mobile responsiveness crucial for modern blogs?
Wide Mobile Audience: With the majority of internet users accessing content via mobile devices, a mobile-responsive design is essential to reach a broader audience.
User Experience: A mobile-responsive design ensures that your blog is easily navigable and readable on smaller screens, improving the overall user experience.
SEO Benefits: Mobile responsiveness is a ranking factor in search engines. Mobile-friendly sites are likely to rank higher in search results, driving more traffic to your blog.
How can I ensure my blog is accessible to all users?
Use Accessible Fonts and Colors: Ensure your text is readable with sufficient contrast between the text and background.
Keyboard Navigation: Make sure your blog can be navigated using a keyboard for users who can’t use a mouse.
Alt Text for Images: Provide alternative text for images so screen readers can describe them to visually impaired users.
Accessible Forms and Controls: Ensure that any forms or interactive elements are accessible, with clear labels and instructions.
What metrics should I track to measure the impact of my blog design?
Bounce Rate: Measures the percentage of visitors who leave the site after viewing only one page. A high bounce rate can indicate design issues.
Pageviews and Time on Site: These metrics indicate how engaging your content and design are. More pageviews and longer time on site suggest effective design.
Social Shares: Track how often your content is shared on social media. High share counts signify that your social media integration is effective.
Conversion Rate: If your blog has specific goals (e.g., newsletter signups), measure how effectively your design encourages users to complete these actions.
What emerging technologies should bloggers be aware of for future designs?
Artificial Intelligence (AI): AI can personalize user experiences, suggesting content based on reader interests.
Virtual Reality (VR) and Augmented Reality (AR): These technologies can provide immersive experiences, particularly for visual and interactive content.
Voice Search Optimization: With the rise of voice-activated devices, optimizing your blog for voice search can be beneficial.
Accelerated Mobile Pages (AMP): AMP is a project by Google to ensure faster loading times for mobile users, which can be crucial for user retention and SEO.






![Social Media Leads [2024 Exquisite Guide] 26 Social Media Leads [2024 Exquisite Guide]](https://www.knowskit.com/wp-content/uploads/2024/01/emerging-trends-in-social-media-leads-768x439.png)